前端开发环境搭建流程
- git clone git@git.uninote.com.cn:collin/mynote-front.git
- 安装 node(>v8.0)
- npm 配置,加速 npm install
npm config set registry https://registry.npm.taobao.org
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
- npm install
- 进入根目录,手动创建一个本地配置文件"nuxt.config.my.js",复制以下内容:
module.exports = function (config) {
// config.axios.baseURL = config.proxy["/api"] = "http://t3.uninote.com.cn:20027/"; // test3 env
config.axios.baseURL = config.proxy["/api"] = "http://t4.uninote.com.cn:20037/"; // test4 env
// config.axios.baseURL = config.proxy["/api"] = "http://uninote.com.cn:85/"; // online env
}
- 说明
- 所有的nuxt.config.js 中的配置,都可以在此文件中覆盖
- 此文件不要加入 git 管理
- 目前开发环境的 api 用 t4 环境的即可。
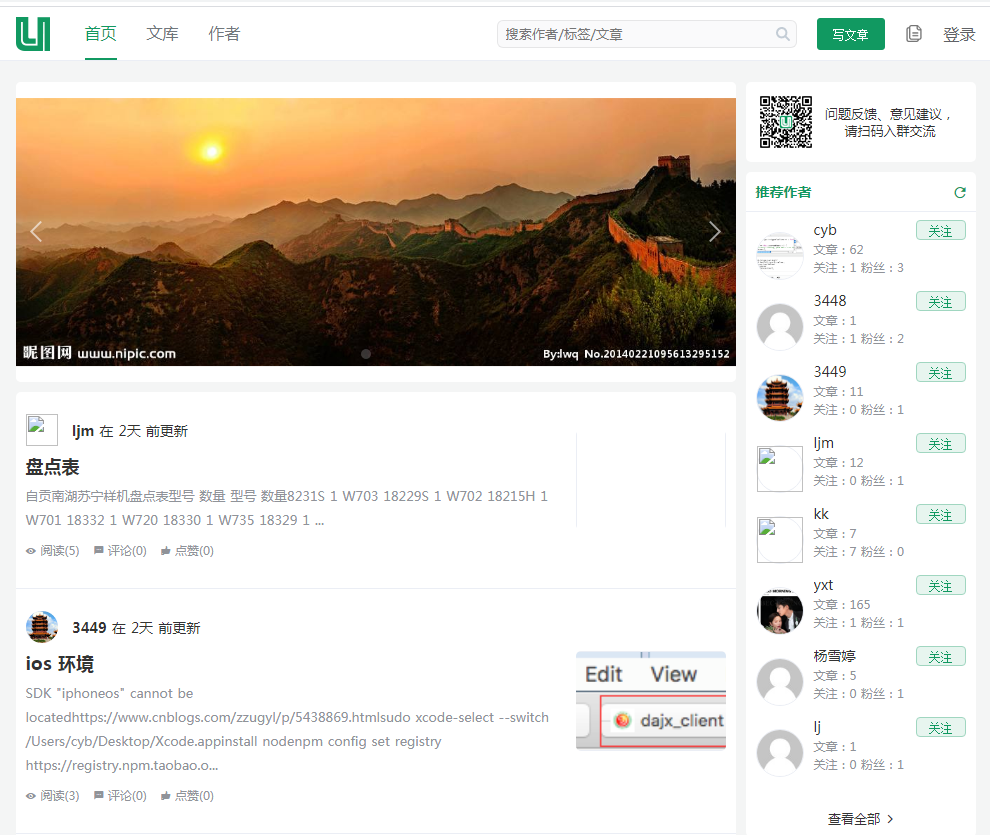
- npm run dev,成功后访问 http://localhost:3000 ,看到以下内容,表明环境搭建成功(与直接访问 https://t4.uninote.com.cn 看到的内容是一样的):

后端开发的简易环境
- git clone git@git.uninote.com.cn:cyb/mynote-front-dist.git
- 安装 node(>v8.0)
- 进入根目录,手动修改地配置文件"nuxt.config.my.js"中的 api 部分为自己的开发接口:
module.exports = function (config) {
config.axios.baseURL = config.proxy["/api"] = "<--这里修改-->";
}
- 启动服务
node node_modules/nuxt/bin/nuxt.js start
iconfont 2
早的 iconfont 已经丢失,因此项目中存在两个 iconfont 项目,更新流程:
- 编辑,下载到本地,解压到 mynote-front-root/assets/ic2
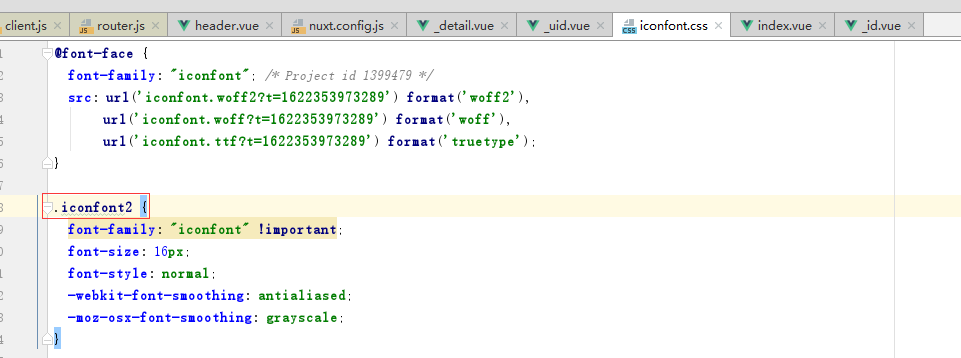
- 修改 iconfont.css,将此处的 iconfont 改为 iconfont2:

- 引用时需要加 iconfont2 类:
<i class="iconfont2 iconwenzhang"></i>